[Android] Naver Tech Concert 2018 (Day2) - Part2
in Devstory on Android, Seminar & Conference, Naver, Navertechconcert, Techconcert, Java, Kotlin
다른 세션들
Naver Tech Concert 2018 (Day2) - Part1
Naver Tech Concert 2018 (Day2) - Part2
Naver Tech Concert 2018 (Day2) - Part3
3. 내가 사랑했던 개발자들
부제: 더 나은 협업을 위한 디자이너, 기획자 이해하기
이번 시간에는 네이버 파파고팀에서 일하고있는 유두선 님의 발표를 정리합니다. 유두선 님은 특이하게도 학부를 2번 졸업하신 분인데요 처음엔 UI 전공, 그 후에는 UX 를 전공하다 현재 파파고에서 “UX+기획” 등의 잡다한 모든 업무들을 모두 처리하고 계시다고 합니다. (본인 스스로 그렇게 소개…)
부제에 적힌바와 같이 해당 세션을 통해서 “디자이너”는 누구이고, “기획자”는 누구인지를 조금 더 이해할 수 있으면, 반대로 그들도 저희를 보다 잘 이해해주고 사랑해줄 수 있을 것 같았습니다.
1. 뭐하는 사람들인가
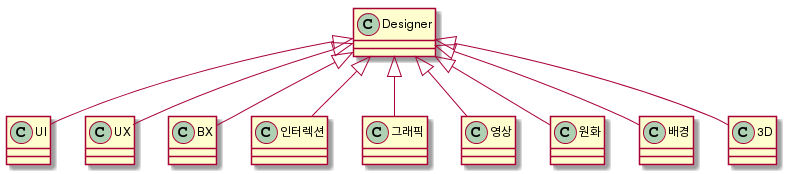
흔히 (사회 초년생) 디자이너에게 “개발자”는 “모든것을 만들 수 있는 사람” 일 것입니다. 서버, 안드로이드, iOS, 프론트엔드, 등의 구분따위는 없지요. 반대로 개발자들에게 물어보고 싶어요. 여러분들이 알고있는 “디자이너”의 세부 분류는 어떤 것들이 있는가요?
발표에서는 다음과 같은 뭉떵이로 소개를 합니다.

이 중, UI, BX, 인터렉션, 그래픽 디자이너들을 살펴봅시다. 자세하게 얘기하면 헷갈리니, 그들이 쓰는 툴, 결과물에 대해 집중해서 알아봅시다.
UI / 인터렉션 / BX / 그래픽 디자이너의 일
UI Designer (GUI Designer 라고도 함)
UI 디자이너는 User Interface Designer. 즉, 사용자 인터페이스를 디자인하는 사람입니다. 주로 쓰는 툴로는 스케치, 제플린, 포토샵 (요샌 거의 스케치로 넘어간듯 ??) 등이 있으며, 결과물로는 UI 디자인 및 가이드 가 있습니다.
인터렉션 디자이너
인터렉션 디자이너는 화면간 트랜지션 또는 서비스 UI에 필요한 애니메이션/인터렉션을 디자인 하는 사람입니다. 주로 쓰는 툴로는 에펙, 프리미어, 프레이머, 포토샵, 스케치 가 있으며 주요 결과물로는 인터렉션 가이드, 애니메이션 json 이 있습니다. 요샌 툴이 좋아져서 json을 넘겨주면 애니메이션을 딱 ! 구현할 수 있어서 편하지요. 인터렉션 디자이너는 UI Designer와 “동일인물”로 여겨지기도 하며, UI 디자이너와는 뗄래야 뗄 수 없는 관계를 가지고 있습니다.
BX 디자이너
BX디자이너는 브랜드 아이덴티티 및 전략 디자인를 담당하는 사람입니다. (즉 개발자가 제일 만나기 힘든 부류랄까요) 브랜드 커뮤니케이션(주로 마케팅) 관련된 디자인을 하며, 큰 기업이 아니면 따로 BX 를 두기는 힘들지요(전략적인 포지션일랄까요) 주로 쓰는 툴로는 일러스트(인쇄쪽 작업..), 포토샵, 인디자인(출판쪽 작업) 이 있고, 결과물로는 BI, 브랜드 커뮤니케이션 관련 온오프라인 디자인 등이 있습니다.
Graphic 디자이너
그래픽 디자이너는 서비스에 필요한 아이콘 또는 일러스트와 같은 그래픽 요소를 그리는 사람입니다. 주로 쓰는 툴로는 포토샵, 일러스트가 있고, 주요 결과물로는 아이콘, 일러스트 등 다양한 그래픽 요소 등이 있지요.
이번에는 평소에도 알쏭달쏭하였던 UX 디자이너와 기획자를 구분지어 봅시다.
UX디자이너/기획자 뭐하는 사람들이고, 뭐가 다르지?
UX 디자이너와 기획자는 많은 비슷한 부분을 공유합니다. 바로 “설계”이지요. 둘다 “설계”를 중점 업무로 가져가는데요, 차이점은 UX는 “리서치”에 치중한 설계인 반면, 기획자는 “신규 기획”, “운영”등에 치중된 설계 업무를 담당합니다.
여기서 잠깐 ! 리서치/설계/운영이라 함은?
- 리서치 : FGI(Focus Group Interview), UT, 페르소나, Contextual inquiry 등등
- 설계 : IA(Information Architecture), 상세 설계서(스펙 명세)
- 운영 : 고객 문의 대응, 서비스 운영, 제휴, 온 우주 삼라만상을 다 함 (ㅋㅋ)
2. 그들의 생각
디자이너 : 왜 1px을 옮겨달라고 할까
왜 그들은 개발자에게 자꾸 1px만 오른쪽/왼쪽 등으로 옮겨달라고 할까요. 도대체 왜 !!!!!!!!
다 이유가 있습니다.
 카메라처럼 사람도 광각이 있고, 유효한(편한?) 각도는
카메라처럼 사람도 광각이 있고, 유효한(편한?) 각도는 10도 정도로 적다고 합니다.. 그래서 영화 포스터를 볼 때, 가까이서 보면 되게 읽기가 매우 불편한 것이죠.
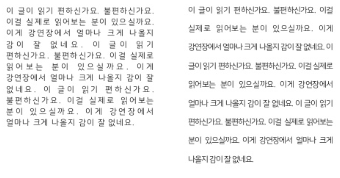
 위의 글을 읽으면 왼쪽이 오른쪽보다 읽기 힘듦니다. 그 이유는 “시선이 아랫줄로 흘러버리기 쉽기” 때문입니다.
위의 글을 읽으면 왼쪽이 오른쪽보다 읽기 힘듦니다. 그 이유는 “시선이 아랫줄로 흘러버리기 쉽기” 때문입니다.
디자이너는 이를 이렇게 멋지게 표현하지요. 
간격은 가독성(사용성)에 큰 영향을 준다고 합니다.
기획자 : UX적으로(??) 해결해달라구요?!
우리는 무슨 문제들이 생겼을 때, 기획자에게 문제를 들고 달려가곤 합니다. 기획자는 전지전능하다고 믿기 때문일까요.
사실 문제가 발생했을때는 WHAT, HOW를 통해 문제를 풀어야하는데요 ~
WHAT : 문제 정의 - 우리가 풀어야하는 문제는 무엇인가? HOW : 해결 방법 - 그 문제를 어떻게 풀것인가
해결은 “UX”가 아니라 UX, Design, Develop 이 모두 융합을 해서 풀어야합니다. 기획자뿐만 아니라 같이 고민하는 개발자가 되었으면 좋겠습니다.
3. 어떻게 일하면 좋을까
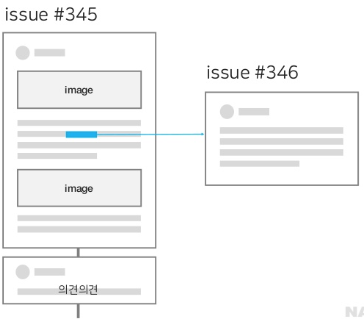
상세 설계 공유방식에 대한 고민
기획자들은 흔히 설계를 “PPT” 등으로 합니다. 발표자는 PPT의 다음과 같은 엄청난 단점들을 겪고나서 “스케치”나 “깃헙”으로 관리한다고 합니다.
- PPT
- 대부분 기획자들이 PPT를 사용하지 않을까요.(작은건 100장, 큰프로젝트는 600장도 넘어감)
- 수정하는게 너무 큰 일
- 의견 공유/취합 어려움
- 급할 때 1쪽 설계 난무(문서파편화)
- 스케치
- 심볼로 해서 이미지 수정은 좀 쉬워짐
- 제플린으로 코멘트도 달 수 있음
- 모두가 스케치가 익숙하지는 않음
- 텍스트 검색 불편
- 깃헙

- 깃헙은 개발자들만의 전유물이 아닙니다.
커뮤니케이션
개발자님들. 기획자/BX 디자이너들과 소통할 때 부탁이 있습니다.
왜 안되는지 설명을 해놓으면, 다음에 참고할 수 있으니 설명부탁드려요. 의견은 자유롭게 !! 하지만 해결방법은 상대(디자이너/기획자)에게 맡겨주세요. (엄근진)
4. 혹시 디자인에 관심이 있으시다면
많은 개발자들이 디자인에 관심을 가집니다. (눈이 달렸다고 다 디자인을 할 수 있는 건 아닌데도.. < 이건 발표자의 의견이 아닙니다)
손(스킬, 툴)보다 눈(안목)이 더 중요하다 !
위의 말처럼, “툴”을 배우는 것보다 “안목”을 기르는게 매우매우 더욱더욱 중요합니다. 아래 이미지가 이뻐보인다면, 이쁜것들, 좋은것들을 많이 보는 시간을 가져야합니다.(비핸스, 드리블, 핀터레스트 많이많이 봅시다 ~) 
앱스토어, 플레이스토어의 추천앱을 받아보는 것도 눈을 높이는데 좋습니다. 그리고 가장 중요한건 “왜 좋은지”를 생각해보는 것. 어떤 점을 고민했을까를 같이 고민해보면 눈이 높아집니다.
그리고 시간이 있으면 “따라 만들어봅시다”
모방은 창조의 어머니이니까요 !!
4. 안드로이드 웹뷰의 모든것
이번 발표는 안드로이드 웹뷰 주제로 네이버 웨일 팀에서 일하고 있는 이형욱 님의 발표입니다. 네이버 웨일은 “크롬”과 같은 “브라우저”로써 요새 많은 관심을 받고 있는 서비스입니다. 해당 세션을 통해 웹뷰에 대해 더욱 깊숙하게 이해할 수 있었으면 하는 바람이 있었습니다. (사실 제 주위에 잠을 자지 않고 이 세션을 듣는 사람이 거의 없었습니다… 전 SDK 개발자라 그런가 이런 부분이 더 재밋더군요)
크로미움 웹뷰 설명의 대다수는 “DOM, CSS Tree, Rendering”에 대한 설명이 많았습니다. 이에 관한 설명은 google developers에 잘 설명된 글이 있어서 링크로 대체하겠습니다.
다소 해당 세션은 깊이 있게 다뤄볼 예정이니, 참고부탁드립니다. (발표자료가 너무 딥한 내용이 많아서, 모두를 정리하지는 못했어요... 발표자도 한정된 시간안에 너무많은 것을 설명하려해서 지나간 부분도 많기에..)
1. Android WebView Overview
안드로이드 웹뷰란?
안드로이드 웹뷰는 이름에서처럼, 하나의 “뷰” 형태로, “웹 컨텐츠”를 렌더링하기 위해 사용됩니다.
웹뷰는 안드로이드에서 4가지 케이스에 사용됩니다.
- 안드로이드 기본 브라우저에서 사용
- 앱의 거의 대부분 배너 광고에서 사용
- 웹 기반 앱에서 사용 (하이브리드앱)
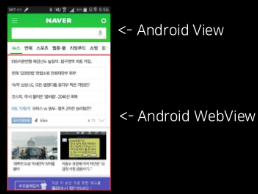
- 안드로이드 네이티브 뷰와 함께 사용
웹뷰 역사
안드로이드 웹뷰는 현재는 “엄청난 파편화” (안드로이드 자체가 파편화가 심하듯… 웹뷰도 심합니다.)가 이뤄진것으로 많이 알고계시죠. 그 과정에는 3번의 격변기가 있었습니다.
쉽게 정리하면 다음과 같습니다.
Android Kitkat 이전(Android Jellybean 이하)
Android 4.3 이하(Jellybean)에서는 “안드로이드 웹뷰” 렌더링엔진과 “크롬” 엔진의 렌더링 엔진이 다릅니다. 즉, 크롬은 Blink를 사용중인데, 안드로이드 웹뷰는 Webkit을 사용중이었던 것이죠.
문제는 “크롬”은 PlayStore를 통해서 “업데이트”가 가능한 반면(예전엔 크롬도 WebKit을 사용하다가 Blink로 갈아탔습니다. 2013년 6월 크롬버전 28에 엔진 변경), 웹뷰는 “시스템 OS”에 종속되어있기 때문에 OS 업데이트가 아닌이상 버전 업데이트가 불가능했지요.
그래서, Android 4.4버전 미만에서는 크롬 브라우저와 웹뷰 간의 엔진 차이 때문에 웹페이지가 깨지고, 서로 다르게 동작(보이는 것도 다르고, 동작도 다른 !!!)하는 일때문에 여러 개발자들 속을 썩였습니다.
Android Kitkat 이후
Android Kitkat(Android 19, Android 4.4) 이후부터는 양상은 조금 달라졌습니다. WebView가 Blink를 채택하게 되면서 크롬 브라우저와의 룩앤필은 나름 비슷해질 수 있었지요.
그렇지만, 여전히 OS 업데이트 없이는 웹뷰의 버전을 변경 할 수는 없었습니다. (즉, 웹뷰 독자적인 업데이트가 불가능)
Android Lollipop 이후
이러한 파편화와 문제들 때문에, Android Lollipop(Android 21, Android 5) 이후부터는 구글에서 “독자적인 웹뷰 업데이트”가 가능하도록 변경했습니다. 즉 WebView가 별도의 apk로 배포되는 시대가 열립니다.
위에 Android 버전에 따라 파편화가 된 원인들, 웹뷰 버전/스펙이 다양하게 존재하는 원인을 적었지만, 저 이유들만 있는 것은 아닙니다. 안드로이드 폰 제조사들이 경쟁적으로 WebKit 등 엔진을 customization을 한 이유도 파편화에 큰 영향을 끼쳤습니다.
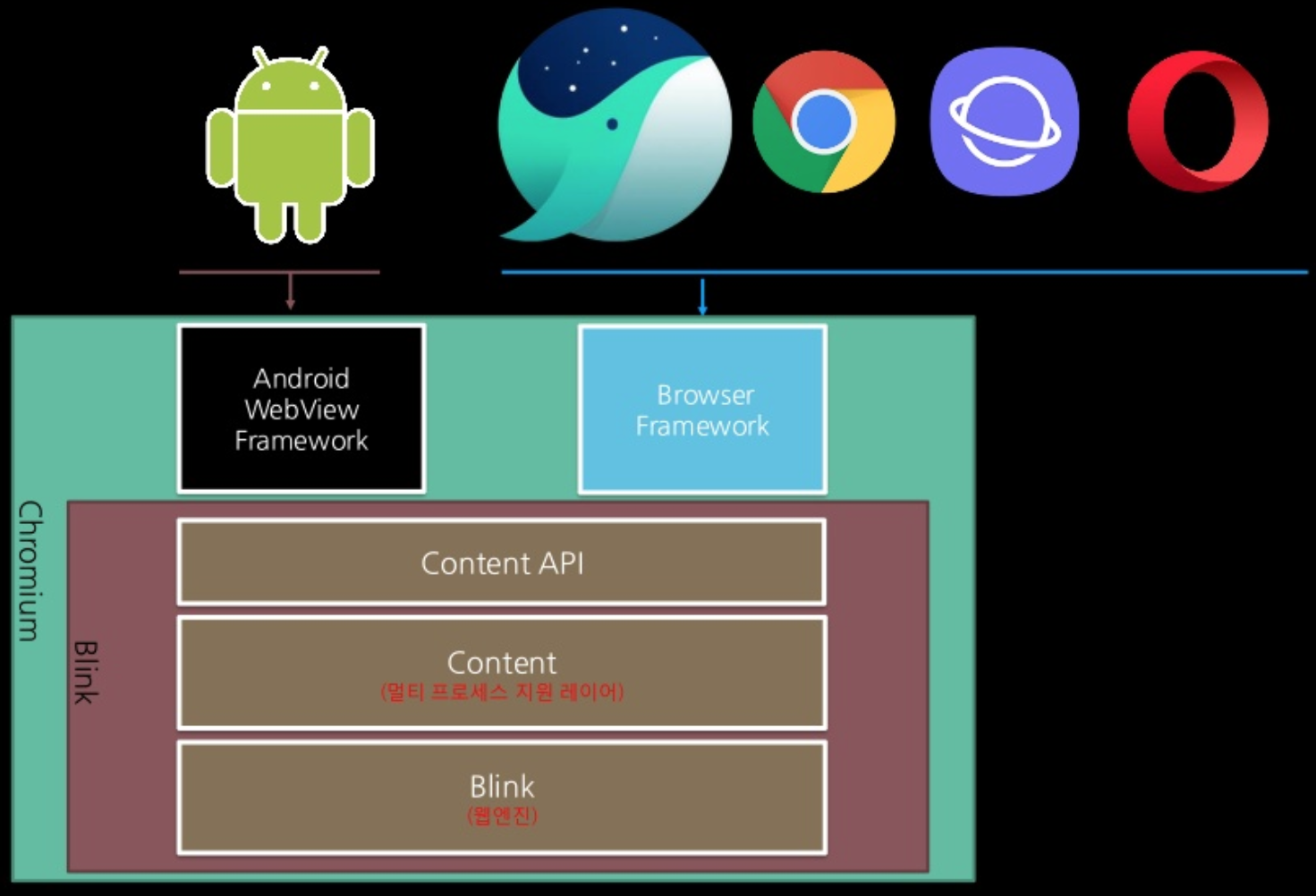
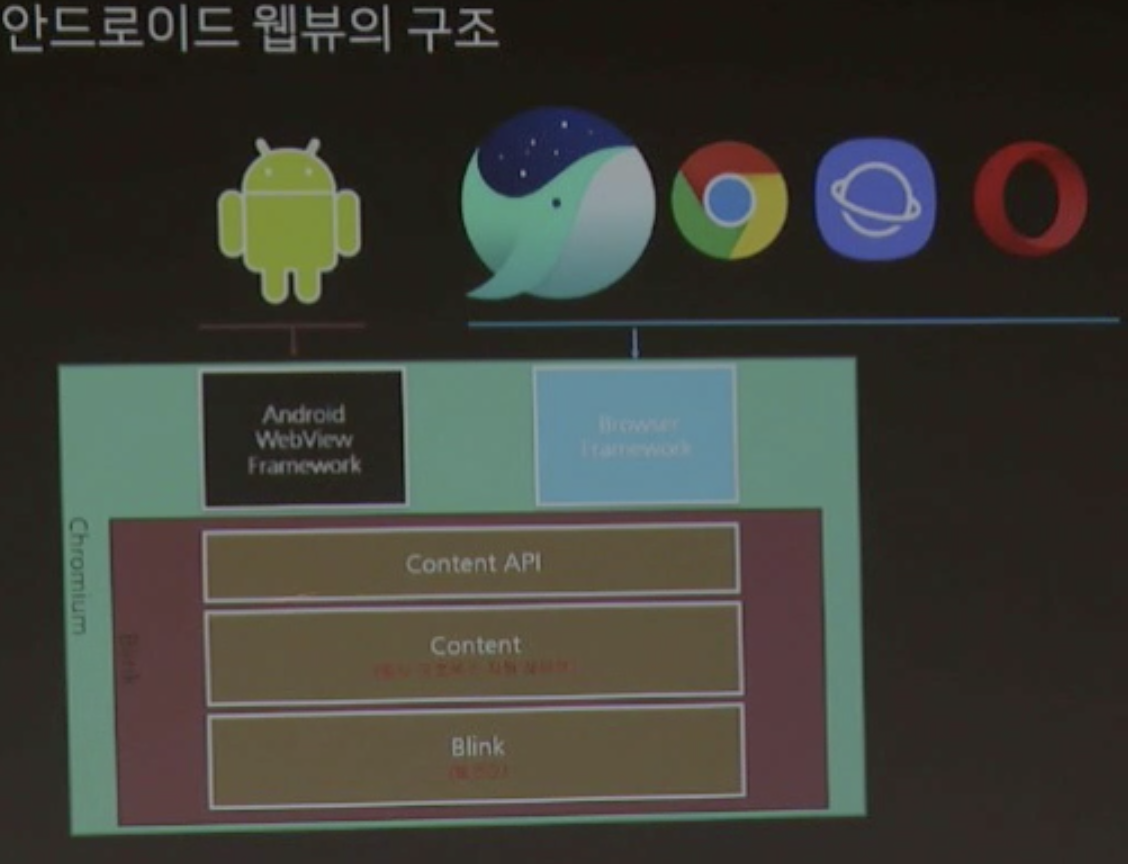
안드로이드 웹뷰의 구조 (현재)


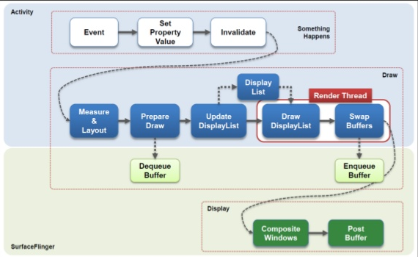
2. How the Chromium works
크로미움 기반 브라우저에서 어떻게 동작하는 지에 대해서는, 서두에서 밝힌것과 같이 참고할만한 링크로 대체합니다. 개략적인 플로우와, 어떤 쓰레드들로 작업이 이뤄지는지를 이해하시면 좋을 것 같습니다.
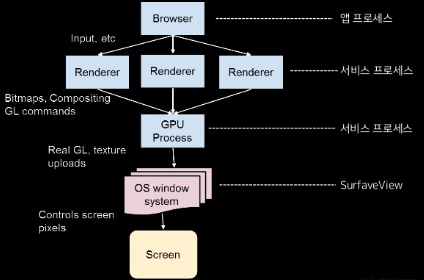
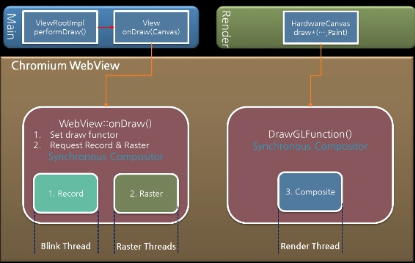
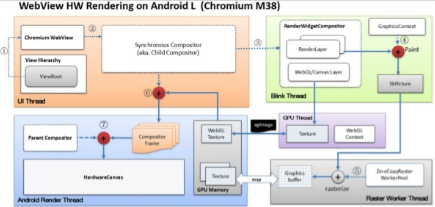
3. How chromium powered Webview works
안드로이드에서 크로미움은 다음과 같이 동작합니다. 
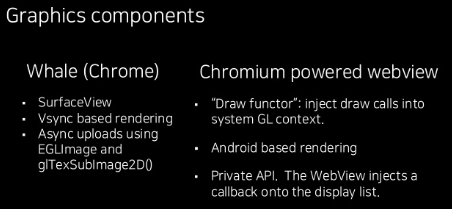
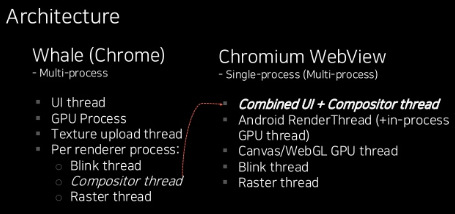
크로미움 웹뷰의 구조적 차이점


웨일/크롬 브라우저는 SurfaceView를 쓰기 때문에 독단적인 lifecycle 및 OpenGL 등과 연동할 수 있습니다. 또한 멀티 프로세스가 가능한 것이 특징입니다. UI 쓰레드와 Compositor 쓰레드, Raster 쓰레드가 분리되어있습니다.
반면 크로미움 기반 웹뷰는 Draw functor 라는 메커니즘을 사용해서 “안드로이드” 에서 렌더링을 하는 것이 아니라, 직접 Private API를 사용하여 렌더링을 하고 있습니다. 그리고 싱글 프로세스로 동작하고 있습니다(멀티 프로세스로 동작하도록 설정가능, 하위호완 때문에 싱글프로세스가 디폴트.) 그리고 UI 쓰레드와 Compositor 쓰레드를 합쳐서 사용중입니다.
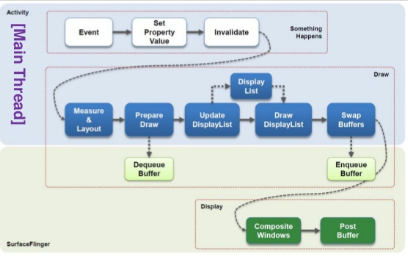
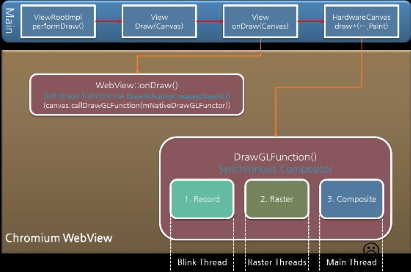
크로미움 웹뷰 렌더링 파이프라인
- Kitkat, 4.4 이하


MainThread에서 유저의 입력 및 드로우(출력)까지도 모두 담당해서 느렸습니다.
- Lollipop 5.0 이상



메인 쓰레드를 많이 쓰지 않도록 개선되었고, Chromium 코드에 안드로이드 웹뷰 코드가 들어간 unbundled가 적용되었습니다.